Cocoonのプロフィール欄に空白の行を入れる。
税理士事務所用のHPはWordpressの無料テーマ“Cocoon”を使用して作成しています。
当初からプロフィール欄について気になっていたこととして、空白の行を入れてもっと見やすくできないかな、という点がありました。
挑戦してみて、いくつか手段を講じてみて、最終的には「それでいいのかよ!」という方法で空白行を入れることができました。
ただ改行をするだけでは空白行はできない
元々は空白行を入れずにプロフィール欄の文章を作成していました。
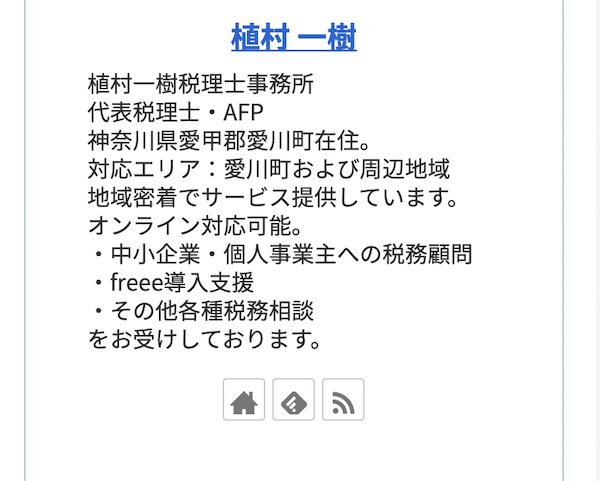
そのため、サイトではこのように表示されていました。

みっちり。読みにくいですね。
もう少し読みやすくするために、空白の行を入れてみよう、と挑戦です。
まずは、プロフィール欄の文章を打ち込む際に、次のように入力してみました。

Wordなどの文書ソフトであればこのままで空白行が出来上がります。
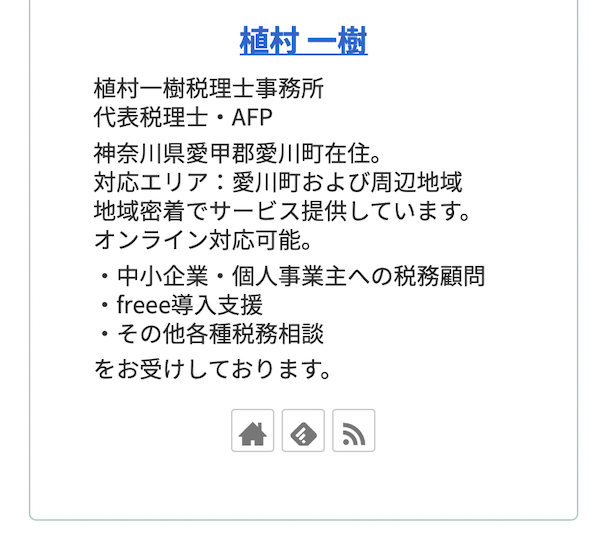
が、サイトにアクセスして確認した結果がこちら。

気持ち程度、行間ができているくらい?(2と3行目、6と7行目、9と10行目の各間)
拡大してこれでは、パッと見での効果は期待できません。
コードを追加してみたが
次に、こちらのサイトを参考に、Cocoonのテーマ編集ページにphpコードを追加してみました。
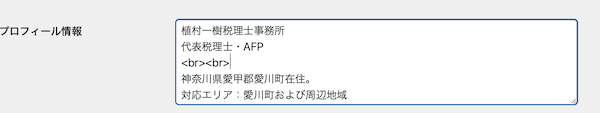
そして指示通りに、改行タグ<br>を入れてみる。

もうこれでバッチリやね! とばかりに「プロフィールを更新」ボタンを押します。
で、サイトを確認した結果がこちら。

変わっていません。なんでだ。
そしてプロフィール情報の入力まで戻ってみて気づいたのは、

<br>どこへ行った?
居ません。消えていました。
何度か試したものの、更新ボタンを押すと<br>が消えてしまいます。轟沈。
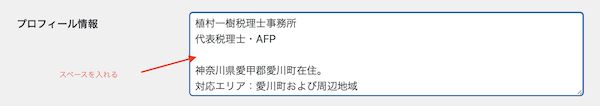
スペースを入れる
最早諦めるしかないのか……いや、ただ空白の行を作りたいだけ、難しいことをしようとしているわけではない。
うんうん唸りながら悩むことしばらく。
ふと、過去に使用していた会計ソフトの入力時のことを思い出しました。
ミロクさんの会計ソフトで仕訳入力を行なっている際に、
- 1本目の仕訳を入力
- 2本目の仕訳について何の入力もせずENTERキーを押すと、1つ前の入力内容をそのまま持ってくる
というもの。
摘要欄に何も入力せずENTERキーを押すと、1つ前の仕訳の摘要がそのまま入力されてしまいます。
それを回避するためにしていたのは、スペースを1字入れておくこと。
……いやいやいやそんなことないよね、と思いつつ、とりあえずやってみました。

1文字分の空白を入れています。
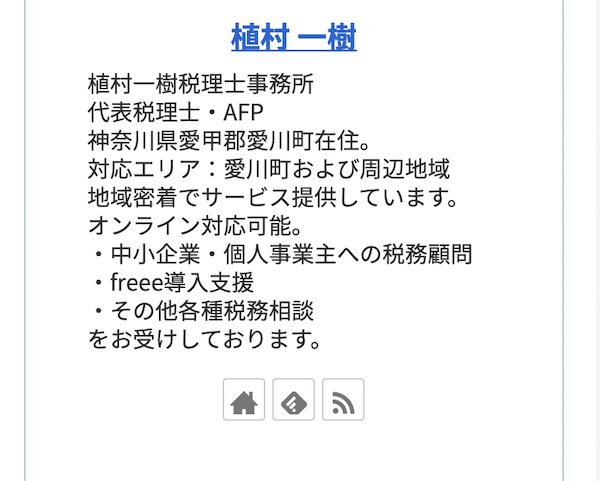
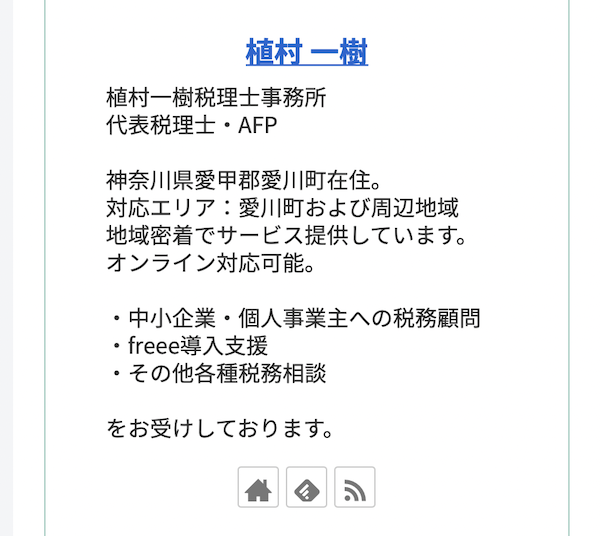
結果はこちら。

できました! というよりも、これでいいのかよ!
まとめ
WordPressの無料テーマCocoon、そのプロフィール欄での空白行の作り方を書いてみました。
どなたかの参考になれば幸いです。
それにしてもこれは、物事を難しく考えてしまったものの、解決策は至ってシンプル、という日常にありがちな見落としですね。
シンプルな考え方の目線を養わないと頭でっかちになってしまうという、警鐘のような出来事でした。
【明日に向けて】
税理士業務と事務所HPがメイン。
JDLの設定に手間取りましたが、無事完了。